A coworker of mine, pointed out an awesome new feature of Chrome Devtools. When you have a css transtition in the styles pane, you may notice a new icon next to it:
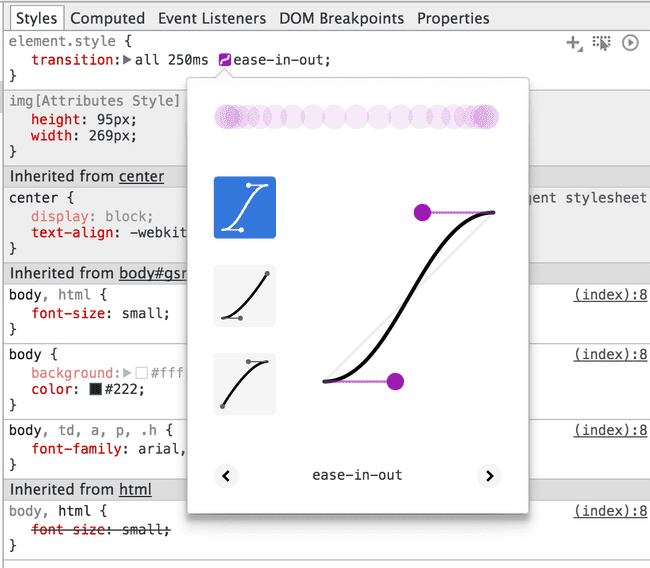
And when you click it, you get this awesome, drag and drop interface for adjusting your transition:
This should be very handy for fine-tuning your animations and I’m sure designers will love being able to adjust the animation exactly when working with a developer.